Cara Edit Foto Menjadi Efek Kartun
1. Pertama-tama persiapkanlah dahulu apa-apa saja yang dibutuhkan untuk memulai peng-editan.
Software Photoshop (saya menggunakan CS5)
Foto yang akan diedit
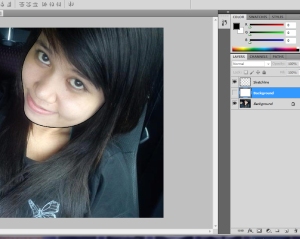
2. Jika sudah, masukkan foto ke software Photoshop dengan cara, klik File – Open – “carilah foto yang akan diedit”-Open
3.Kemudian gantilah resolution gambar menjadi 300 pixels/inch dengan cara, klik pada menu Image – Image Size “gantilah resolutionnya” – Ok

 4. Kemudian buatlah minimal 2 layer baru ( 1 layer sebagai background warna putih, dan 1 lagi sebagai Sketchline nya )
4. Kemudian buatlah minimal 2 layer baru ( 1 layer sebagai background warna putih, dan 1 lagi sebagai Sketchline nya )
Sketchline : gambar yang berupa terdiri dari garis hitam yang membentuk suatu objek diatas background.

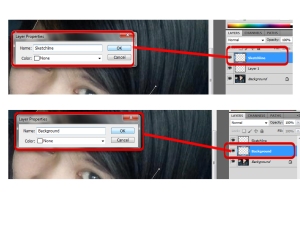
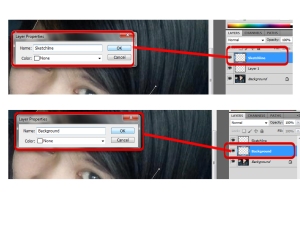
gantilah nama layer dengan cara double klik atau klik kanan pada layer lalu piliih layer properties.
5.Agar layer background berwarna putih gantilah foreground color (putih), kemudian dengan menu Pain Bucket Tool klik pada layer background dan klik lagi pada gambar. Hingga layer background berubah menjadi putih.



Coba lihat pada kotak biru dan merah ada tidak perbedaan??
iy benar sekali, jika terdapat tanda pada layer maka anda telah menginginkan melihat gambar atau image dari layer tersebut, dan jika tidak ada tanda pada layer maka anda tidak menampilkan gambar atau image dari layer tersebut.
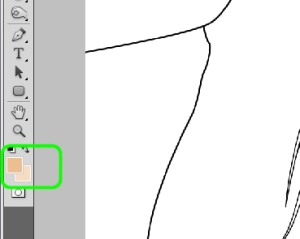
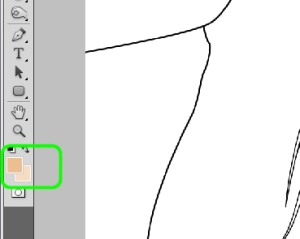
6. Setelah itu sesuaikan ukuran brush dan warna foreground (hitam)
Untuk ukuran brush jangan terlalu besar

Set Foreground Color (hitam)
7. Nah sekarang kita sudah masuk ke tahap pembuatan skecthline nya. Untuk memulai pembuatan sketchline nya pilih menu Pen Tool.
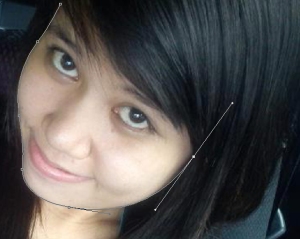
dengan menu Pen Tool klik sambil digeser pada gambar hingga membentuk lengkungan yang diinginkan seperti pada gambar.
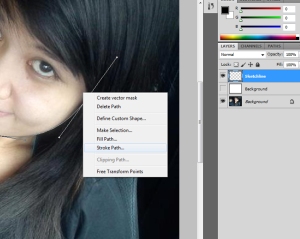
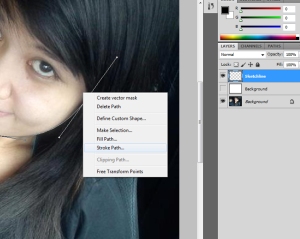
setelah itu, untuk membuat garis hitam nya. klik kanan pada gambar (masih menggunakan Pen Tool) kemudian klik Stroke Path maka akan muncul sebuah form Stroke Path pilih Tool : Brush, Simulate Pressure (jangan dicentang) – klik Ok.

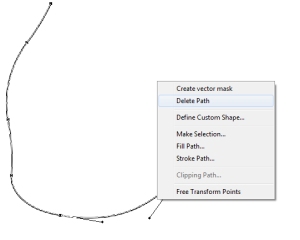
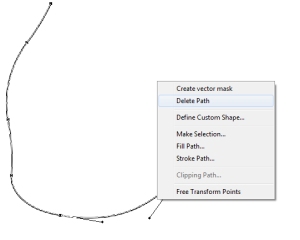
untuk melihat hasilnya, berilah tanda pada layer background kemudian klik kanan di gambar (masih menggunakan Pen Tool) - klik Delete Path

maka akan terlihat seperti ini.
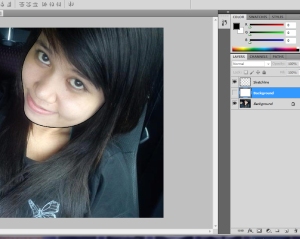
hilangkan tanda pada layer backgorund, seperti pada gambar di bawah ini.
Background yang berwarna putih sama sekali tidak kelihatan. ini berarti anda telah melakukan perinta untuk tidak ingin menampilkan gambar yang ada pada layer background tersebut.
Kemudian lakukanlah hal ini lagi untuk membentuk sketch line lainnya. hingga selesai dan akan terlihat seperti ini.
Coba anda lihat pada tiap layer, terdapat pemberian nama pada masing-masing bagiannya. Hal ini berfungsi untuk memudahkan anda untuk penandaan dalam layer apa bagian dari layer tersebut. Lakukan pemberian nama layer ini pada tahap selanjutnya hingga selesai.
8. Tahap selanjutnya kita akan melakukan pemberian warna pada tiap bagiannya. Hal ini mudah dilakukan dengan menggunakan menu Brush dan Set Color Foreground lagi kemudian mulailah mewarnai satu persatu, bagian demi bagian, layer demi layer.

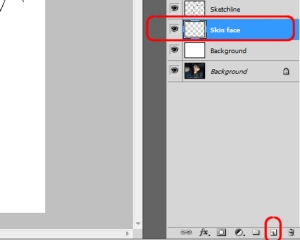
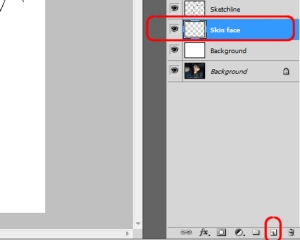
Buatlah layer untuk pewarnaan dalam bagian wajah. Kemudian berilah nama layer “Skin Face”

Setelah itu, untuk mendapatkan efek pencahayaannya ubah dahulu Foreground Color dan Background Color nya.

Kemudian lihat pada layer properties di kanan anda. Pilih layer Skin face kemudian lihat di bawahnya klik fx, silahkan pilih Gradient Overlay

Sesuaikan settingan pencahayaannya pada bagian ini. Hingga hasilnya akan terlihat seperti ini.

Sebelum dan sesudah pencahayaan terdapat perbedaan yang mencolok.
Lakukan hal ini pada bagian lainnya seperti pakaian, rambut, dan skin body lainnya dan jangan lupa untuk melakukan pemberian nama bagian pada tiap layer. Hingga gambar seperti ini.
Di sini Anda dapat melihat beberapa penggunaan layer dalam tiap bagian yang digunakan.
pada tahap ini kita telah selesai dalam melakukan pewarnaan. Selanjutnya kita akan memasuki tahap pemberian Effect Vector yang berfungsi untuk memberikan efek bayangan pada gambar. Di sini saya hanya menjelaskan bagaimana cara pembuatannya dengan simple dan mudah, untuk mendalami teknik ini sangat di anjurkan untuk melakukannya sendiri dalam pengembangannya.
Software Photoshop (saya menggunakan CS5)
Foto yang akan diedit
2. Jika sudah, masukkan foto ke software Photoshop dengan cara, klik File – Open – “carilah foto yang akan diedit”-Open
3.Kemudian gantilah resolution gambar menjadi 300 pixels/inch dengan cara, klik pada menu Image – Image Size “gantilah resolutionnya” – Ok

 4. Kemudian buatlah minimal 2 layer baru ( 1 layer sebagai background warna putih, dan 1 lagi sebagai Sketchline nya )
4. Kemudian buatlah minimal 2 layer baru ( 1 layer sebagai background warna putih, dan 1 lagi sebagai Sketchline nya )Sketchline : gambar yang berupa terdiri dari garis hitam yang membentuk suatu objek diatas background.

gantilah nama layer dengan cara double klik atau klik kanan pada layer lalu piliih layer properties.

5.Agar layer background berwarna putih gantilah foreground color (putih), kemudian dengan menu Pain Bucket Tool klik pada layer background dan klik lagi pada gambar. Hingga layer background berubah menjadi putih.



Coba lihat pada kotak biru dan merah ada tidak perbedaan??
iy benar sekali, jika terdapat tanda pada layer maka anda telah menginginkan melihat gambar atau image dari layer tersebut, dan jika tidak ada tanda pada layer maka anda tidak menampilkan gambar atau image dari layer tersebut.
6. Setelah itu sesuaikan ukuran brush dan warna foreground (hitam)
Untuk ukuran brush jangan terlalu besar

Set Foreground Color (hitam)

7. Nah sekarang kita sudah masuk ke tahap pembuatan skecthline nya. Untuk memulai pembuatan sketchline nya pilih menu Pen Tool.

dengan menu Pen Tool klik sambil digeser pada gambar hingga membentuk lengkungan yang diinginkan seperti pada gambar.

setelah itu, untuk membuat garis hitam nya. klik kanan pada gambar (masih menggunakan Pen Tool) kemudian klik Stroke Path maka akan muncul sebuah form Stroke Path pilih Tool : Brush, Simulate Pressure (jangan dicentang) – klik Ok.


untuk melihat hasilnya, berilah tanda pada layer background kemudian klik kanan di gambar (masih menggunakan Pen Tool) - klik Delete Path

maka akan terlihat seperti ini.

hilangkan tanda pada layer backgorund, seperti pada gambar di bawah ini.

Background yang berwarna putih sama sekali tidak kelihatan. ini berarti anda telah melakukan perinta untuk tidak ingin menampilkan gambar yang ada pada layer background tersebut.
Kemudian lakukanlah hal ini lagi untuk membentuk sketch line lainnya. hingga selesai dan akan terlihat seperti ini.

Coba anda lihat pada tiap layer, terdapat pemberian nama pada masing-masing bagiannya. Hal ini berfungsi untuk memudahkan anda untuk penandaan dalam layer apa bagian dari layer tersebut. Lakukan pemberian nama layer ini pada tahap selanjutnya hingga selesai.
8. Tahap selanjutnya kita akan melakukan pemberian warna pada tiap bagiannya. Hal ini mudah dilakukan dengan menggunakan menu Brush dan Set Color Foreground lagi kemudian mulailah mewarnai satu persatu, bagian demi bagian, layer demi layer.

Buatlah layer untuk pewarnaan dalam bagian wajah. Kemudian berilah nama layer “Skin Face”

Setelah itu, untuk mendapatkan efek pencahayaannya ubah dahulu Foreground Color dan Background Color nya.

Kemudian lihat pada layer properties di kanan anda. Pilih layer Skin face kemudian lihat di bawahnya klik fx, silahkan pilih Gradient Overlay

Sesuaikan settingan pencahayaannya pada bagian ini. Hingga hasilnya akan terlihat seperti ini.

Sebelum dan sesudah pencahayaan terdapat perbedaan yang mencolok.
Lakukan hal ini pada bagian lainnya seperti pakaian, rambut, dan skin body lainnya dan jangan lupa untuk melakukan pemberian nama bagian pada tiap layer. Hingga gambar seperti ini.

Di sini Anda dapat melihat beberapa penggunaan layer dalam tiap bagian yang digunakan.
pada tahap ini kita telah selesai dalam melakukan pewarnaan. Selanjutnya kita akan memasuki tahap pemberian Effect Vector yang berfungsi untuk memberikan efek bayangan pada gambar. Di sini saya hanya menjelaskan bagaimana cara pembuatannya dengan simple dan mudah, untuk mendalami teknik ini sangat di anjurkan untuk melakukannya sendiri dalam pengembangannya.
ok, kalau begitu kita langsung saja mulai pemberian Effect Vector.
1. Buatlah layer untuk bagian vektornya seperti pada gambar.
Kemudian klik pada layer Vektor dan gunakan menu Pen Tool lagi untuk melakukan pembuatan Vektor hanya saja kali ini kita tidak akan menggunakan Stroke Path seperti yang tadi, tapi kali ini kita akan menggunakan menu Fill Path.
Cari bagian foto yang terdapat bayangan halus, kemudian buatlah lengkungan atau daerah Fill dengan menggunakan Pen Tool seperti pada gambar.

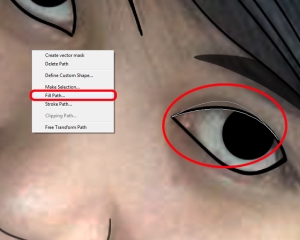
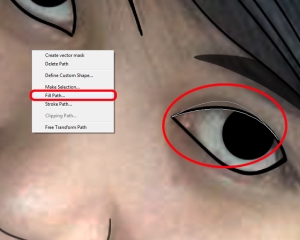
Kemudian klik kanan di gambar (masih menggunakan Pen Tool) lalu pilih Fill Path lalu klik Ok.


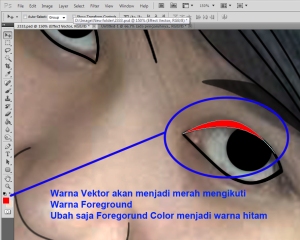
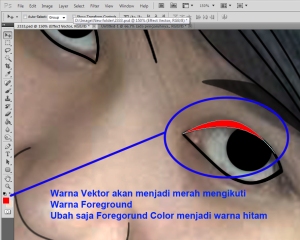
Warna Fill Path berpengaruh dengan warna Foreground Color yang sedang digunakan, maka dari itu ganti lah dahulu Foreground Color menjadi warna hitam sebagai dasar pembelajaran. Maka akan terlihat seperti pada gambar.

klik kanan di gambar (masih menggunakan Pen Tool)
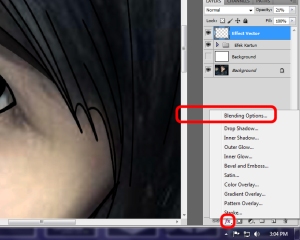
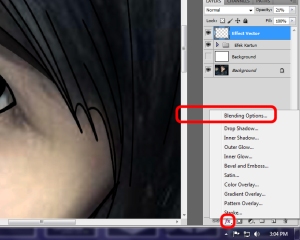
pilih Delete Path untuk menghapus Fill Area yang Anda buat tadi dengan menggunakan Pen Tool. Setelah itu klik bagian bawah di kanan anda pada layer properties tanda ” fx “ lalu pilih Blending Option.

Lalu akan muncul form Blending Option. Sesuaikanlah Opacity (tingkat transparan objek) untuk mendapatkan efek bayangan yang sesuai dengan selera Anda.

Berikut adalah hasilnya yang merupakan vektor atau bayangan dari sebuah objek.

Lakukanlah hal ini hingga semua gambar terlihat sempurna seperti pada gambar di bawah ini.

Vektor tanpa kartun efek.
terdapat beberapa layer yang digunakan untuk membuatnya.

Vektor dengan kartun efek. Gambar terlihat seperti aslinya.

sumber
1. Buatlah layer untuk bagian vektornya seperti pada gambar.

Kemudian klik pada layer Vektor dan gunakan menu Pen Tool lagi untuk melakukan pembuatan Vektor hanya saja kali ini kita tidak akan menggunakan Stroke Path seperti yang tadi, tapi kali ini kita akan menggunakan menu Fill Path.
Cari bagian foto yang terdapat bayangan halus, kemudian buatlah lengkungan atau daerah Fill dengan menggunakan Pen Tool seperti pada gambar.

Kemudian klik kanan di gambar (masih menggunakan Pen Tool) lalu pilih Fill Path lalu klik Ok.


Warna Fill Path berpengaruh dengan warna Foreground Color yang sedang digunakan, maka dari itu ganti lah dahulu Foreground Color menjadi warna hitam sebagai dasar pembelajaran. Maka akan terlihat seperti pada gambar.

klik kanan di gambar (masih menggunakan Pen Tool)
pilih Delete Path untuk menghapus Fill Area yang Anda buat tadi dengan menggunakan Pen Tool. Setelah itu klik bagian bawah di kanan anda pada layer properties tanda ” fx “ lalu pilih Blending Option.

Lalu akan muncul form Blending Option. Sesuaikanlah Opacity (tingkat transparan objek) untuk mendapatkan efek bayangan yang sesuai dengan selera Anda.

Berikut adalah hasilnya yang merupakan vektor atau bayangan dari sebuah objek.

Lakukanlah hal ini hingga semua gambar terlihat sempurna seperti pada gambar di bawah ini.

Vektor tanpa kartun efek.
terdapat beberapa layer yang digunakan untuk membuatnya.

Vektor dengan kartun efek. Gambar terlihat seperti aslinya.

sumber






.jpg)

Post a Comment