Cara Membuat Recent Post Berdasarkan Label / Kategori
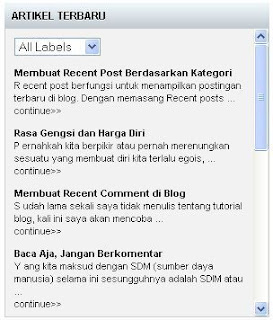
Salam untuk Sobat Blogger sekalian, semoga dalam keadaan sehat semuanya. Pada kesempatan kali ini saya share tutorial / cara untuk membuat recent post berdasarkan label / kategori yang saya dapatkan ketika saya blogwalking ke salah satu blog sobat. Sebelum kita memasuki langkah-langkah pembuatannya, alangkah baiknya jika kita mengetahui dulu apa itu recent post. Recent post adalah sebuah widget yang berfungsi untuk menampilkan postingan terbaru pada suatu blog. Salah satu manfaat memasang Recent posts di blog adalah membuat pengunjung mengetahui topik apa yang sedang dibahas di blog kita. Bagi yang penasaran ini dia penampakannya.
Screenshoot Widget Recent Post Berdasarkan Label / Kategori
Nah itu adalah penampakan / screenshoot dari widget recent post berdasarkan label / kategori. Sekarang kita mulai pada langkah-langkah / proses pembuatan widget tersebut.
Langkah-Langkah Membuat Widget Recent Post Berdasarkan Kategori
- Langkah pertama tentunya Sobat harus masuk ke blogger dengan akun Sobat.
- Kemudian pilih halaman tata letak (Layout).
- Pilih elemen laman >> pilih tambah gadget ( add a gadget).
- Kemudian pilih HTML/Javascript.
- Selanjutnya silahkan salin code di bawah ini dan masukkan pada widget tersebut kemudian simpan.
<div
style="overflow:auto;width:100%px;height:300px;padding:10px;border:1px
solid #000000">
<span
id="pbl_labels"></span>
<div
id="pbl_posts"> Recent Posts </div>
<script
type="text/javascript">
var
jumlah_maksimum_post = 10;
var
dengan_ringkasan = true;
var jumlah_karakter_ringkasan = 100;
</script>
<script
src="http://septiamujizat.googlecode.com/files/recent-post.js">
</script>
<script src="http://alamat.bloganda.com/feeds/posts/default?alt=json-in-script&callback=onLoadFeed">
</script></div>
Keterangan
- Ganti huruf yang berwarna merah dengan alamat (url) blog Sobat
- var jumlah_maksimum_post = 10 adalah jumlah maksimum post yang ingin ditampilkan
- var dengan_ringkasan = true ganti "true" dengan "false" jika tidak mau disertai ringkasan
- var jumlah_karakter_ringkasan = 100 adalah jumlah karakter ringkasan post Anda
.: Semoga Bermanfaat :.






.jpg)

http://dl.dropbox.com/u/976376http://dl.dropbox.com/u/97637630/Saendonesa..apk30/Saendonesa..apkhttp://dl.dropbox.com/u/97637630/Saendonesa..apkhttp://dl.dropbox.com/u/97637630/Saendonesa..apkhttp://dl.dropbox.com/u/97637630/Saendonesa..apkhttp://dl.dropbox.com/u/97637630/Saendonesa..apkhttp://www.kahttp://www.kaskus.co.id/showthread.php?t=9432066skushttp://www.kaskus.co.id/showthread.phttp://www.kaskus.co.id/showthread.php?t=9432066hp?t=9432066.co.id/showthread.php?t=9432066
BalasHapus